Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Cómo usar Actor Palette para acelerar el diseño de niveles en Unreal Engine
04 marzo, 2025

Autor: Juan Ignacio Pascual «Jota»
Tema: Aprende a utilizar el plugin Actor Palette en Unreal Engine
El diseño de niveles en Unreal Engine puede volverse un proceso tedioso cuando tienes cientos de assets repartidos por múltiples carpetas en el Content Browser. A veces recuerdas vagamente el nombre de un objeto, otras veces simplemente quieres reutilizar elementos de otro nivel sin perder tiempo navegando entre menús.
Aquí es donde entra en juego Actor Palette, un plugin poco conocido pero tremendamente útil que te permite arrastrar y soltar actores desde una ventana visual sin necesidad de buscarlos manualmente en el explorador de contenido.
En este artículo te explicaré qué es Actor Palette, cómo activarlo y cómo usarlo paso a paso para agilizar tu flujo de trabajo. Al final, te dejaré el enlace al videotutorial completo donde te lo explico paso a paso y podrás ver su funcionamiento en tiempo real.
¿Qué es Actor Palette y por qué deberías usarlo?
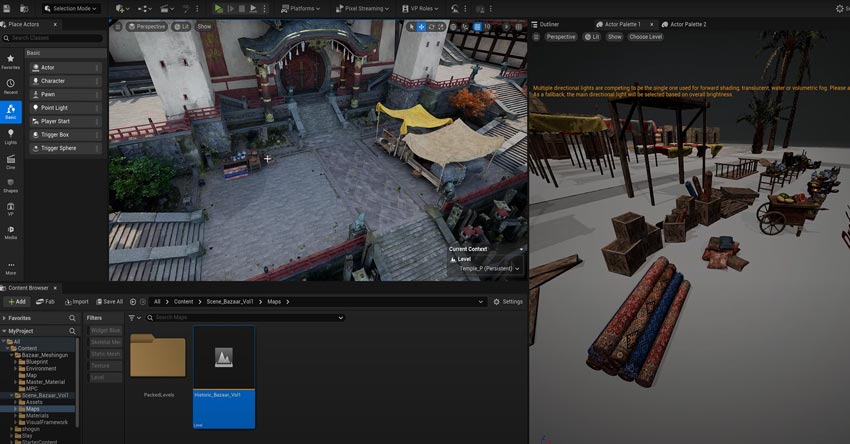
Actor Palette es un plugin integrado en Unreal Engine que te permite abrir una ventana con la vista previa de un nivel y arrastrar directamente actores a tu escena actual. Básicamente, actúa como un «almacén visual» donde puedes ver y seleccionar objetos en su contexto real sin necesidad de recordarlos por nombre o ubicación en el Content Browser.
Principales ventajas de Actor Palette:
- Ahorro de tiempo: En lugar de buscar un asset en el Content Browser, simplemente lo seleccionas visualmente desde otro nivel.
- Mejor organización: Puedes navegar entre niveles sin perder el foco en la escena en la que estás trabajando.
- Mayor comodidad: Ves los objetos en su entorno real, lo que facilita la selección sin depender de nombres o miniaturas estáticas.
¿Quién debería usar Actor Palette?
Este plugin es ideal para:
- Diseñadores de niveles que trabajan con grandes cantidades de assets.
- Artistas 3D que necesitan reutilizar objetos de otros niveles.
- Cualquiera que quiera optimizar su flujo de trabajo en Unreal Engine y reducir el tiempo de búsqueda en el Content Browser.
Pero antes de empezar a usarlo, hay que entender los problemas que resuelve.

Los problemas del Content Browser que Actor Palette soluciona
El Content Browser de Unreal Engine es una herramienta poderosa, pero cuando tu proyecto crece, encontrar un objeto puede volverse frustrante.
- Demasiadas carpetas: En proyectos grandes, las static meshes, blueprints y textures suelen estar repartidas en decenas de carpetas, haciendo que la búsqueda sea lenta.
- Nombres difíciles de recordar: Muchas veces, los objetos tienen nombres similares (Table_01a, Table_01b, Table_02), lo que dificulta encontrar exactamente lo que necesitas.
- Miniaturas poco útiles: Aunque el Content Browser permite ver miniaturas de los objetos, a veces no es suficiente para reconocerlos correctamente.
- Cambio de contexto: Cada vez que buscas un objeto en el Content Browser, pierdes el foco en tu nivel actual y debes reubicarte.
Con Actor Palette, todos estos problemas desaparecen porque simplemente seleccionas visualmente el objeto en su nivel de origen y lo arrastras a tu escena actual.
Cómo activar y configurar Actor Palette
Para usar Actor Palette, primero debemos activarlo, ya que no viene habilitado por defecto.
Paso 1: Activar el plugin
- Ve a Edit > Plugins.
- Busca «Actor Palette«.
- Actívalo marcando la casilla de habilitación.
- Reinicia Unreal Engine para que los cambios surtan efecto.
Paso 2: Acceder a Actor Palette
Después de reiniciar el motor, encontrarás el plugin en:
Tools > Actor Palette
Al hacer clic, se abrirá una ventana flotante donde podrás cargar niveles y seleccionar objetos fácilmente.
Cómo usar Actor Palette paso a paso
1. Cargar un nivel en Actor Palette
Una vez que tienes abierta la ventana de Actor Palette:
- Selecciona el nivel de origen donde están los objetos que quieres reutilizar.
- Si el nivel ya está abierto en tu proyecto, simplemente selecciónalo de la lista.
- Si el nivel no está abierto, búscalo en el Content Browser y ábrelo desde ahí.
2. Navegar por el nivel en Actor Palette
Una vez cargado el nivel en Actor Palette:
- Usa WASD y el ratón para moverte dentro de la ventana como si fuera la vista de la escena principal.
- Acércate a los objetos para verlos en detalle antes de seleccionarlos.
3. Arrastrar y soltar objetos a tu nivel actual
- Selecciona el objeto en Actor Palette haciendo clic en él.
- Arrástralo directamente a tu nivel actual.
- Ubícalo y ajústalo con las herramientas de transformación habituales (mover, escalar, rotar).
Ventajas y limitaciones de Actor Palette
Ventajas principales
✔ Mayor velocidad en la construcción de niveles.
✔ Más precisión al seleccionar objetos gracias a la visualización 3D.
✔ Reducción del uso del Content Browser, evitando búsquedas innecesarias.
Limitaciones
❌ Solo funciona con niveles dentro del mismo proyecto.
❌ No permite importar assets desde otros proyectos directamente.
❌ Puede consumir más RAM si se abren muchos niveles en paralelo.
Una solución a estas limitaciones es combinar Actor Palette con otras herramientas para gestionar contenido entre proyectos, pero eso lo veremos en otro artículo.
Consejos y trucos para sacarle el máximo provecho
- Usa una segunda pantalla: Si tienes un monitor extra, coloca la ventana de Actor Palette allí para mayor comodidad.
- Organiza tus niveles: Si tus niveles están bien estructurados, será más fácil encontrar objetos dentro de Actor Palette.
- Guarda versiones ligeras de tus niveles: Si abres niveles muy pesados en Actor Palette, puedes ralentizar el rendimiento de Unreal Engine.
Conclusión: ¿Vale la pena usar Actor Palette?
Sin duda, Actor Palette es una herramienta infrautilizada que puede hacer que el diseño de niveles en Unreal Engine sea mucho más rápido y eficiente.
Si alguna vez has perdido tiempo buscando assets en el Content Browser, este plugin te ahorrará muchas frustraciones. Con solo unos pocos clics, puedes seleccionar visualmente los objetos y arrastrarlos a tu escena actual sin necesidad de recordar nombres ni navegar por carpetas interminables.
Pero verlo en acción es todavía mejor. Así que, si quieres aprender a usarlo con ejemplos prácticos y en tiempo real, te invito a ver mi vídeo completo en YouTube. Y recuerda que si quieres aprender a utilizar Unreal Engine de forma profesional puedes formarte en el Máster de Unreal Engine + IA que impartimos en The Factory School.
Te puede interesar:
Máster en Infoarquitectura con 3ds max y unreal engine





